Running Custom Code in Workflows
Modernbanc allows you to tailor your workflows to meet the exact needs of your business logic by running custom code.
There are three main ways to incorporate custom code into your workflows: inline JavaScript snippets, JavaScript function steps, and container steps. Container steps run a custom container and thus support any language/framework of your choice.
1. Inline Expressions
You can use inline expressions within step.parameters fields by utilizing the {{ }} syntax. This method is useful for simple operations or dynamic value assignments within steps.
Example:
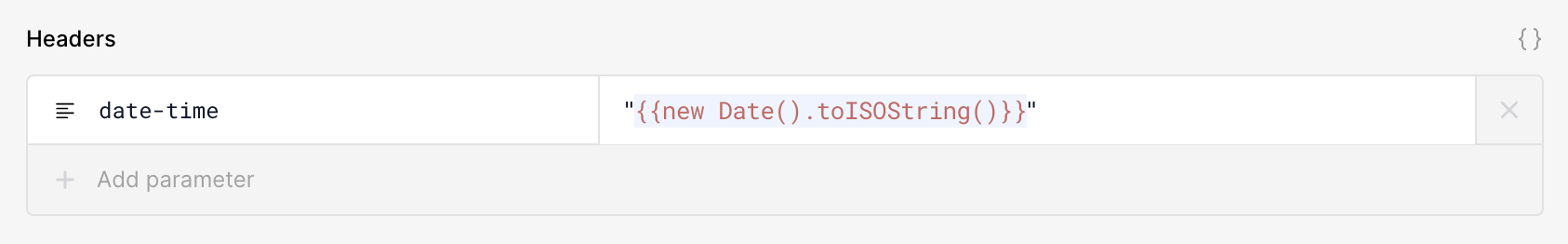
To add a date header to my api request step, I can use inline JavaScript.

This inline expression creates a new Date object and generates an ISO string from it.
2. Function Step
For more complex logic that requires JavaScript, you can use the function step. This dedicated step allows you to execute custom JavaScript code. It's essential to call the callback function within your code to either return a result or an error.
Supported Libraries:
lodash, date_fns, BigNumber, uuid, and crypto_js.
Example:
{
"type": "function",
"parameters": {
"code": `
const doSomeComplexCalculation = () => { return { isSuccessful: true, data: 'result' } };
const result = doSomeComplexCalculation();
if(result.isSuccessful) {
callback(result.data, null); // No error, step marked as completed
} else {
callback(null, result.error); // Pass error, workflow fails
}
`
}
}Ensure your function step code handles both success and error scenarios appropriately by using the callback function.
3. Container Step
For scenarios where you need to run code that cannot be executed within the constraints of a function step (e.g., requiring external libraries not supported, or needing a specific runtime environment), you can use the container step. This step runs a custom Docker container, allowing you to execute virtually any code.
Example:
{
"type": "container",
"parameters": {
"files": [],
"image_pull_secret": {
"registry": "Your image registry",
"username": "Your username",
"password": "Your password"
},
"spec": {
"image": "your-image-repo/your-image:tag",
"command": ["python", "your-script.py"],
"args": ["arg1", "arg2"],
"env": {
"KEY": "value"
}
}
}
}Container Step Parameters
- Files: To learn about how the
filesfield works read this guide. - Image Pull Secret: If your repository requires auth to pull an image, provide that information here. The repo you use should have a guide on where to find this info.
- Spec:
- Image: The full name of the image. If no registry is provided the default (dockerhub) will be used.
- Command: The command to run. Must be an array of strings.
- Args: Arguments to pass to the command. Must be an array of strings.
- Env: Environment variables to set. Must be an object of key-value pairs.
The container step provides the ultimate flexibility, enabling you to run code in your preferred environment with your specific dependencies.
Conclusion
Modernbanc workflows offer versatile options for running custom code, from simple inline expressions to complex scripts in a Docker container. By leveraging these capabilities, you can create highly customized and efficient workflows that fit your unique business processes.